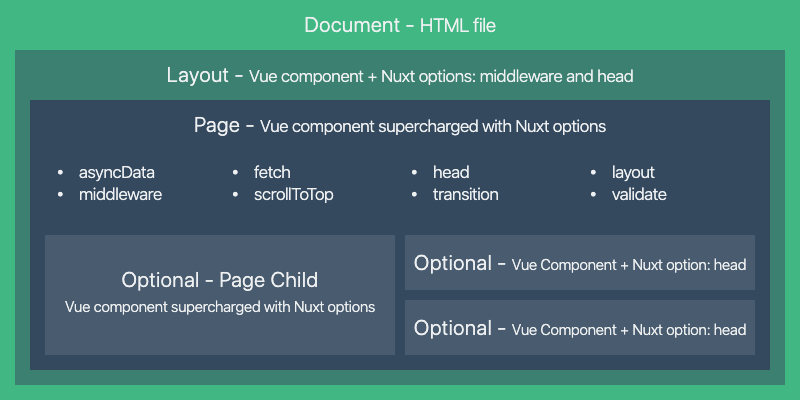
뷰 섹션에서는 Nuxt 애플리케이션의 특정 경로에 대한 데이터 및 뷰를 구성하기 위해 알아야 할 모든 것을 설명합니다. 뷰는 앱 템플릿, 레이아웃 및 실제 페이지로 구성됩니다.

Pages
모든 Page 컴포넌트는 Vue 컴포넌트이지만 Nuxt는 응용 프로그램을 최대한 쉽게 개발할 수 있도록 특수 속성과 기능을 추가합니다.
<template>
<h1 class="red">Hello World</h1>
</template>
<script>
export default {
head() {
// Set Meta Tags for this Page
}
// ...
}
</script>
<style>
.red {
color: red;
}
</style>
Properties of a page component
위의 예에 있는 head 속성과 같은 페이지 컴포넌트의 속성이 많이 있습니다. 페이지에서 사용할 수 있는 모든 속성에 대해 자세히 알아보려면 디렉터리 구조 부분에서 설명하겠습니다.
Layouts
레이아웃은 Nuxt 앱의 모양과 느낌을 변경하려는 경우에 큰 도움이 됩니다. 예를 들어 사이드바를 포함하거나 모바일이나 데스크톱에 대해 고유한 레이아웃을 가질 수 있습니다.
Default Layout
레이아웃 디렉토리 안에 default.vue 파일을 추가하여 기본 레이아웃을 정의할 수 있습니다. 레이아웃이 지정되지 않은 모든 페이지에 사용됩니다. 레이아웃에 포함해야 하는 유일한 것은 페이지 컴포넌트를 렌더링 하는 <Nuxt /> 컴포넌트입니다.
<template>
<Nuxt />
</template>
컴포넌트 섹션에 Nuxt 컴포넌트에 대해 자세히 설명하겠습니다.
Custom Layout
레이아웃 디렉토리에 .vue 파일을 추가하여 사용자 정의 레이아웃을 생성할 수 있습니다. 사용자 정의 레이아웃을 사용하려면 해당 레이아웃을 사용하려는 페이지 컴포넌트에서 레이아웃 속성을 설정해야 합니다. 그 값은 생성한 사용자 정의 레이아웃의 이름이 됩니다.
예를 들어, 블로그 레이아웃을 만들려면 레이아웃 디렉터리에 blog.vue 파일을 추가하면 됩니다. : layouts/blog.vue
<template>
<div>
<div>My blog navigation bar here</div>
<Nuxt />
</div>
</template>
※ 실제로 페이지 컴포넌트를 포함하도록 레이아웃을 만들 때, <Nuxt/> 컴포넌트를 추가해야 합니다.
그런 다음 해당 레이아웃을 사용하려는 페이지에서 'blog' 값으로 레이아웃 속성을 사용합니다.
<template>
<!-- Your template -->
</template>
<script>
export default {
layout: 'blog'
// page component definitions
}
</script>
※ 페이지에 레이아웃 속성을 추가하지 않는 경우(예: layout: 'blog')인 경우 default.vue 레이아웃이 사용됩니다.
Error Page
오류 페이지는 오류가 발생할 때 항상 표시되는 페이지 컴포넌트입니다.(서버 측 렌더링 중에는 발생하지 않음)
※ 이 파일은 'layouts' 폴더에 있지만 페이지로 취급해야 합니다.
위에서 언급했듯이 이 레이아웃은 템플릿 내부에 <Nuxt/> 컴포넌트를 포함해서는 안 되므로 특별합니다. 이 레이아웃은 오류(404, 500 등)가 발생할 때 표시되는 컴포넌트로 표시되어야 합니다. 다른 페이지 컴포넌트와 마찬가지로 일반적인 방법으로 오류 페이지에 대한 사용자 지정 레이아웃을 설정할 수도 있습니다.
파일을 추가하여 오류 페이지를 사용자 정의할 수 있습니다. : layouts/error.vue
<template>
<div>
<h1 v-if="error.statusCode === 404">Page not found</h1>
<h1 v-else>An error occurred</h1>
<NuxtLink to="/">Home page</NuxtLink>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'error' // you can set a custom layout for the error page
}
</script>
Document : App.html
앱 템플릿은 헤드와 본문에 대한 변수와 콘텐츠를 주입하는 Nuxt 애플리케이션용 문서의 실제 HTML 프레임을 만드는 데 사용됩니다. 이 파일은 자동으로 생성되며 일반적으로 수정할 필요가 거의 없습니다. 기본적으로 루트 디렉터리인 프로젝트의 소스 디렉터리에 app.html 파일을 만들어 스크립트 또는 조건부 CSS 클래스를 포함하도록 Nuxt에서 사용하는 HTML 앱 템플릿을 사용자 지정할 수 있습니다.
Nuxt에서 사용하는 기본 템플릿은 다음과 같습니다.
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
사용자 지정 앱 템플릿을 사용하는 한 가지 사용 사례는 IE용 조건부 CSS 클래스를 추가하는 것입니다.
<!DOCTYPE html>
<!--[if IE 9]><html class="lt-ie9 ie9" {{ HTML_ATTRS }}><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html {{ HTML_ATTRS }}><!--<![endif]-->
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
※ app.html에 JavaScript 및 CSS 파일을 추가할 수 있지만, 이러한 작업에는 대신 nuxt.config.js를 사용하는 것이 좋습니다!
출처 : https://nuxtjs.org/docs/concepts/views
Views
The Views section describes all you need to know to configure data and views for a specific route in your Nuxt Application. Views consist of an app template, a layout, and the actual page.
nuxtjs.org
'Dev' 카테고리의 다른 글
| [NextJS] Server side rendering (0) | 2022.06.28 |
|---|---|
| [NextJS] Context and Helpers (0) | 2022.04.22 |
| [NuxtJS] Directory Structure (0) | 2022.04.04 |
| Nuxt.js (0) | 2022.03.23 |
| npm(Node Package Manager) (0) | 2022.03.21 |